ウェブデザインに動画を使うメリット
まず、ウェブデザインに動画を使用するメリットについて説明します。主に次の3つの点が挙げられます。
深い情報を盛り込める
動画には、静止画や文章よりも多くの情報を盛り込めるという利点があります。ウェブデザインに動画を活用することで、より深い情報をわかりやすく届けられます。
「できるだけ短時間でユーザーに興味を持ってもらう」というウェブサイトの目的を果たすためには、商品やサービスのPRや企業紹介などの用途に合わせた動画を制作して掲載する必要があります。
レスポンシブ対策に有効
ウェブデザインへの動画利用は、ウェブコンテンツのレスポンシブ対策としても有効です。ウェブサイトやオンラインコンテンツの閲覧にもスマホを使う人が増えており、ブラウザやデバイスごとに最適化して表示できる「レスポンシブ仕様」は必須となっています。
画面サイズが比較的小さなスマホでの利用を想定して、必然的にシンプルなウェブデザインが増加傾向にあります。情報量が多い動画を使うことで、ウェブサイトのコンパクト化が可能になり、結果レスポンシブ対策にも効果的です。
滞在時間を伸ばすことができる
ウェブデザインにおける動画は、訪問者の注目を集める役割も果たします。アニメーションや音を使った動画があることで、ウェブサイト上での滞在時間を伸ばす効果が期待できます。
従来は、ユーザーがウェブサイトを開いて最初に目にする「ファーストビュー」が重要とされてきました。しかし現在は、画面のスクロール作業が簡易化されたことで、下にあるコンテンツも視聴する確率が高まってきています。下に配置された動画でも十分に高いクリック率が見込め、検索エンジンからの評価向上が期待できます。
ユーザーエンゲージメントを高める動画活用のコツ
ここでは、訪問者の注意を引きつけ、エンゲージメントを高める動画活用のコツを紹介します。
冒頭5秒で心をつかむ
ユーザーは、動画を最後まで見てくれるとは限りません。冒頭に強いキャッチコピーや印象的なビジュアル、インパクトのある動きを入れることで、視聴者の注意を引き付けましょう。
例えば、商品紹介動画であれば「こんなお悩みありませんか?」という課題提起や、ビフォーアフターの一瞬の変化を見せるのも効果的です。感情や共感を誘うスタートを意識することで、視聴者の離脱を防ぎ、関心を維持できます。
ストーリー性で共感を呼ぶ
ユーザーとの心理的な距離を縮めるためには、ストーリー性のある動画が有効です。単に商品の機能を並べるだけでなく、「誰が」「なぜ」その商品を使うのかという文脈を動画に落とし込むことで、視聴者の共感や没入感が高まります。
例えば、ある製品を使ったことで業務の悩みが解消された実話風のシナリオを映像化する、実際のスタッフやお客様の声をインタビュー形式で紹介するといった手法があります。ストーリーがあると、動画は「情報」ではなく「体験」として記憶に残ります。
行動を促すCTAを入れる
ユーザーに何らかのアクションを起こしてもらうには、動画の最後に「明確な案内」が必要です。例えば「この動画が気に入ったらいいね!」「詳細はウェブサイトでチェック」「今すぐ無料相談はこちら」など、行動を具体的に誘導するCTAを設置しましょう。
また、CTAの直前には、ユーザーの関心がピークになっている状態をつくることが大切です。納得感のある情報・感情の盛り上がり・期待感をもって、次のステップに自然につなげられる構成が理想です。
音声なしでも伝わる設計にする
スマホでは、音声をオフにした状態で視聴しているユーザーもいるため、字幕・テロップ・ビジュアルだけで情報が伝わるように設計することが、エンゲージメントを逃さないポイントです。
また、動画全体のテンポやアニメーションのリズムも、視覚的に楽しめる工夫を盛り込むとより効果的です。字幕を読みやすい位置・サイズ・配色で設置することで、音声をオンにできない環境でも内容がしっかり伝わります。
ウェブデザインに動画を活用する際の注意点
ウェブデザインにおける動画活用では、いくつか注意したい点があります。
ファイル容量
できるだけ容量の軽い動画を使うことが大切です。ウェブサイトで使う動画は容量が重すぎるとページを開くのに時間がかかってしまい、ユーザーの離脱につながります。
また、読み込みに時間がかかるページは、視聴者のストレスとなりやすく、SEO的にもマイナスです。特に、背景やメインコンテンツとして利用する動画は大きく表示される分、容量が大きくなりやすいので注意しましょう。
モバイル表示対応
スマホやタブレットでも見やすいモバイル表示に対応させましょう。閲覧環境への配慮が不十分だと、同じ動画でもブラウザやデバイスによって、表示が変わってしまう場合があります。
また、動画が一部しか表示されない、正常に再生できない、といった問題が起きる可能性もあるので、マルチデバイスに対応した設計が重要です。ターゲットとなるユーザー層を想定することで、多く使われるデバイスに合わせたサイズや配置が決まってきます。
再生時間
ウェブデザインで採用する動画では、再生時間も重要です。動画が長すぎると、読み込みに時間がかかる上、途中で飽きたユーザーは最後まで再生せずにページを閉じてしまいます。逆に、動画が短すぎても、魅力をアピールしにくいでしょう。
同じ動画が繰り返し再生されていても、不快に感じたユーザーが離脱する可能性があるので注意が必要です。ウェブサイトの用途や動画の内容に合わせて時間を調節しましょう。なお、ウェブデザインの背景として動画を使用する場合、目安再生時間は20〜30秒とされています。
ウェブデザインの動画活用方法
続いて、ウェブデザインにおける動画活用方法の種類を紹介します。
背景動画
静止画の代わりに動画をウェブデザインの背景に用いるウェブサイトが増えています。画面いっぱいに映像を表示することで、コンテンツがより引き立ちます。
商品やサービスの説明文やコメントごとに異なる動画を配置して、クリックすると動画全編が流れる仕組みにすると、見込み客の振り分けやクリック率の向上に役立ちます。
コンテンツ
動画が持つ情報量の多さを活かし、メインコンテンツとして掲載することも可能です。商品やサービスの使い方や、活用シーンなどをわかりやすく説明し、体験を印象づけることができます。
また、ウェブサイトの目玉となる動画を作り込んで、YouTubeの公式チャンネルなどと併用しても良いでしょう。
ウェブデザインにおける動画活用事例
ここからは、企業によるウェブデザインへの動画活用事例を紹介していきます。
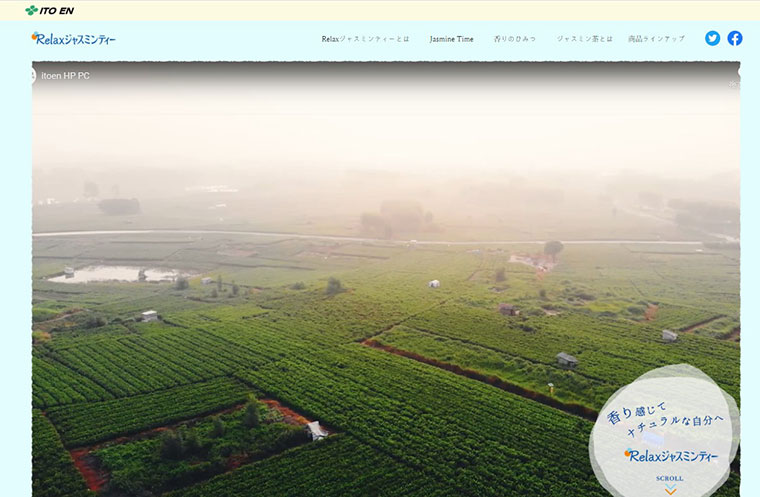
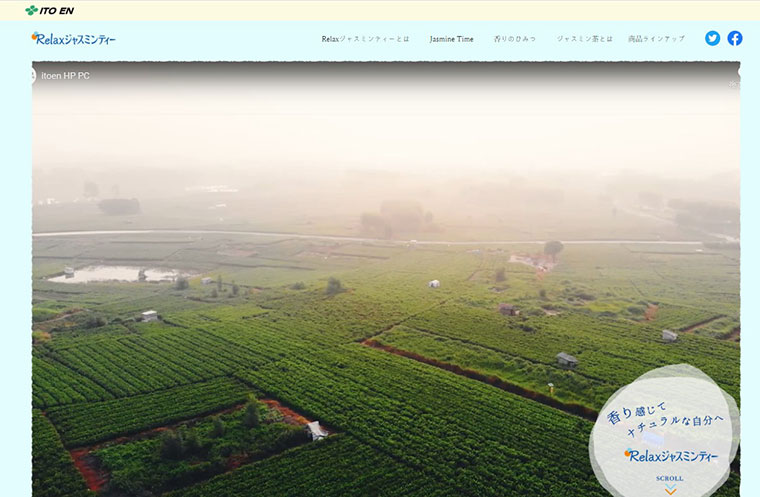
伊藤園

伊藤園のRelaxジャスミンティーのオフィシャルサイトでは、ファーストビューに動画を使用しています。青々とした茶葉を摘んでいる映像を通して、ジャスミンティーのナチュラルな風味や香りといった魅力が伝わってきます。
さわやかな映像は、見ているだけでリラックスできそうな印象です。レスポンシブにも対応しており、スマホビューではパソコンでの縦サイズがそのまま維持され、画面いっぱいに映像が流れます。切り取られた映像ではありますが、縦型になってもポイントや魅力は漏れなく流れるよう工夫されている点も特徴です。
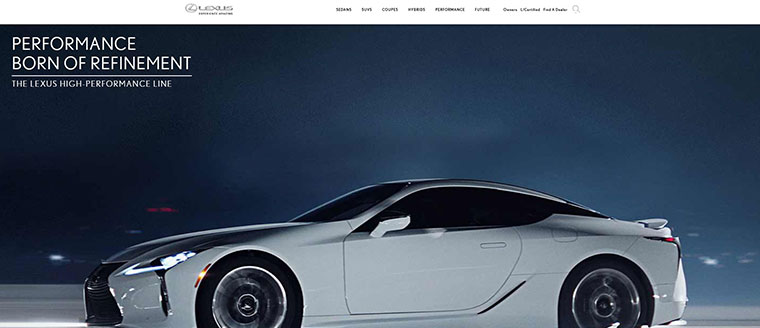
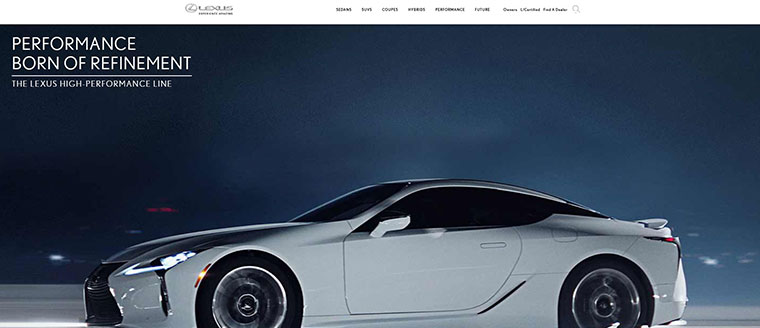
LEXUS

レクサスのパフォーマンス紹介用ウェブサイトです。メニュー下の画面いっぱいに、迫力満点の映像が背景として流れており、プレイボタンを押すとコンテンツとして再生されます。少し下にスクロールすると、自動車のパーツや製造工程を紹介する静止画やGIF画像、動画が並んでおり、クリックすると拡大表示される仕組みです。
このように、クリックやスクロールによって動く要素を組み合わせることをパララックスと呼び、動画の容量を抑えつつも効果的に活用するために役立ちます。多くの情報を盛り込みながらも視聴者を飽きさせず、まとまりのある高品質なウェブサイトに仕上がっています。
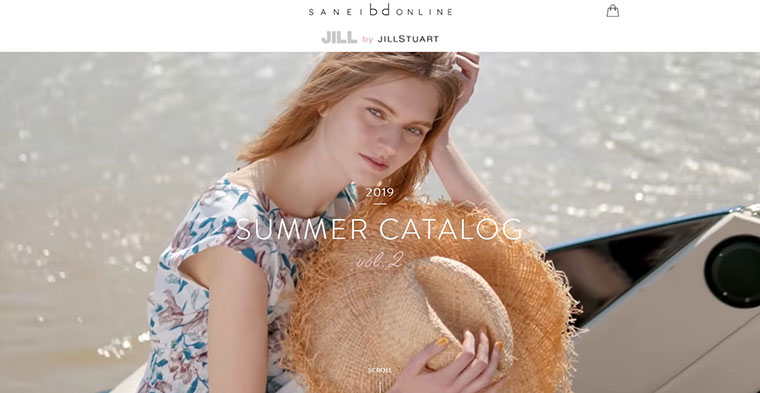
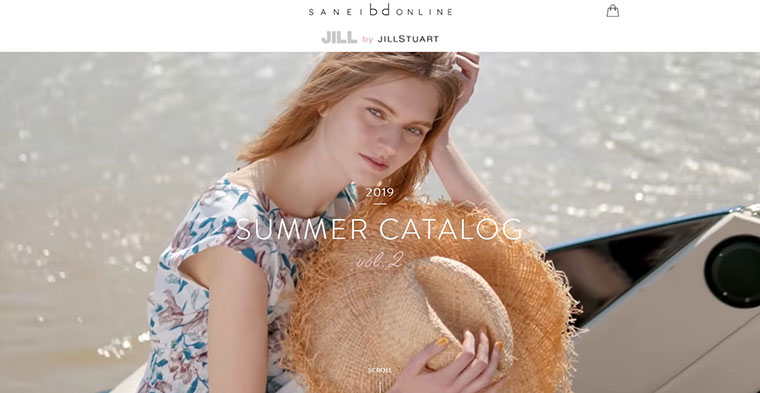
JILL by JILLSTUART

レディースブランド JILL by JILLSTUARTの春夏カタログサイトでは、トップ画像の代わりに動画を掲載。温かい季節らしい開放感のある映像が流れています。
コレクションアイテムを着用したモデルの動きにより、軽やかさや着心地の良さが伝わってきます。スクロールすると、映像で使われているアイテムの詳細が説明されているため、購買につながりやすい点も特徴です。
サントリー

サントリーの公式ウェブサイトでは、トップ画像に企業活動を紹介する動画を埋め込んでいます。代表商品であるミネラルウォーターの使用場面から、製造工場や製品に携わる職人の風景など印象的な映像が流れてきます。
続いて、サントリーホールでのコンサートシーンや、サントリーがスポンサーを務めるスポーツチームの試合など、多岐にわたる社会活動までがひとつの動画にまとめられています。清涼飲料水やビールのメーカーというイメージが強い企業の、さまざまな顔をPRできる動画に仕上がっています。
まとめ:ウェブデザインにも動画を取り入れよう
ウェブデザインのさまざまなシーンで動画が活用されています。静止画やテキストに比べて多くの情報量をコンパクトに盛り込める動画は、スマホビューに適したウェブサイトのシンプル化にも有益なツールのひとつです。
ただ、ウェブサイトの目的やターゲットとなるユーザー層などによって、効果的な動画の内容やテイストは異なります。また、ファイル容量や音など注意すべきポイントもあり、動画を一から制作するとなると大変です。ユーザーに響く動画を短期間で制作できるプロの動画制作会社へ、ぜひ一度ご相談ください。